
In our world, QCing (Quality Checking) website pages is a daily ritual.
We are constantly looking to iterate websites based off of the story the data is telling.SEE ALSO: Growth Driven Design Delivers for Clients and Agencies
Or, we simply notice that a link is broken somewhere on the page, a change we updated on our CMS isn't loading, an image is appearing blurry, etc etc.
We wanted to share a quick golden nugget that may save you a lot of headaches.
The "Empty Cache and Hard Reload" on a single page.
This technique allows you to clear the cache for a specific page and refresh it from the source, saving you from clearing your entire cache and helping you identify if there is a problem that needs solving.
Here are the steps (for Google Chrome):
1. Open the page you think is having issues.
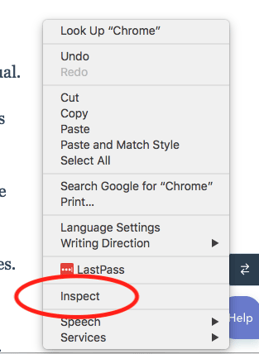
2. Right click (or Ctrl + Click) anywhere on the page.
3. Click "inspect."

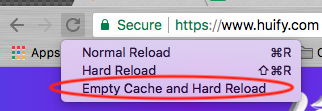
4. Right click the refresh button.
5. Click "empty cache and hard reload."

6. Check to see if their is still a problem.
This is a simple technique that has saved us a lot of time, and we hope it helps you, too.
We've learned a lot in our six+ years as an agency, and want to share that knowledge. Reach out for a free consultation for more tips and tricks.


 BACK TO ARTICLES
BACK TO ARTICLES 



